WooCommerce este extrem de flexibil și permite personalizarea produselor pentru diverse tipuri de vânzări. Dacă vinzi apartamente și vrei să adaugi detalii specifice, cum ar fi suprafața utilă, numărul de camere sau locul de parcare, acest tutorial îți arată exact cum să faci asta!

Vei învăța să:
✅ Adaugi câmpuri personalizate pentru apartamente în WooCommerce.
✅ Salvezi aceste informații în baza de date.
✅ Afișezi datele într-un tabel modern pe pagina produsului.
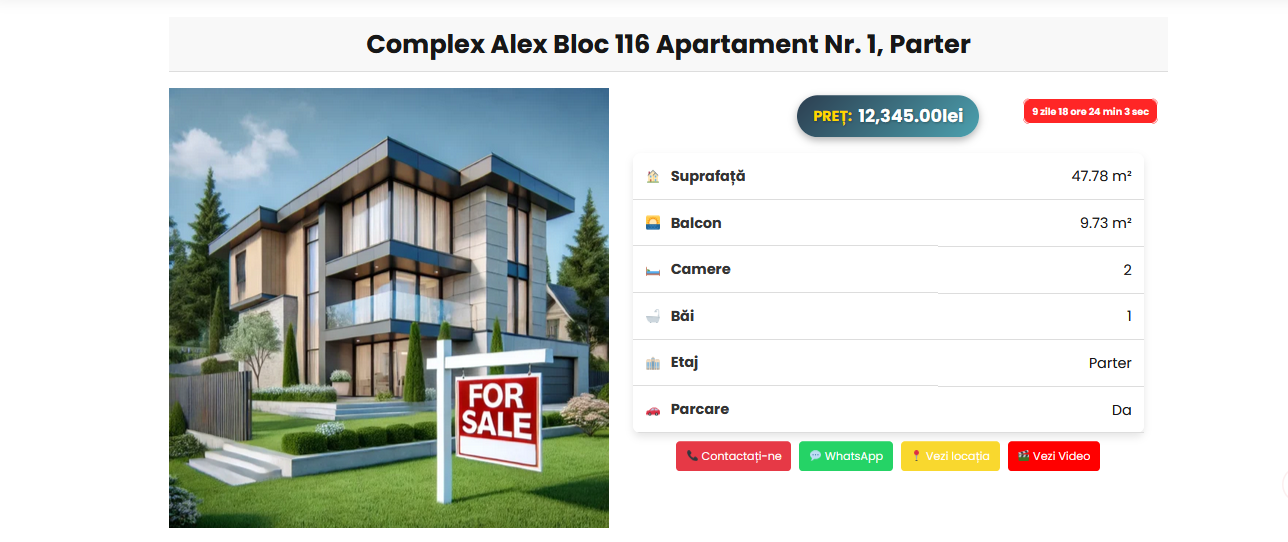
✅ Adaugi butoane interactive pentru contact, hartă și video.
1️⃣ Adăugarea Câmpurilor Personalizate pentru Apartamente
📌 Codul complet:
// Adăugare câmpuri personalizate pentru apartamente în WooCommerce
add_action('woocommerce_product_options_general_product_data', 'add_apartment_fields');
function add_apartment_fields() {
echo '<div class="options_group">';
// Checkbox pentru activarea câmpurilor apartamentului
woocommerce_wp_checkbox([
'id' => '_is_apartment',
'label' => 'Este apartament?',
'description' => 'Bifează dacă acest produs este un apartament.'
]);
echo '<div id="apartment_fields" style="display: none;">';
// Câmpuri personalizate pentru apartamente
$fields = [
'_apartment_surface_useful' => 'Suprafață utilă (m²)',
'_apartment_surface_balcony' => 'Suprafață Balcon (m²)',
'_apartment_rooms' => 'Nr camere',
'_apartment_bathrooms' => 'Nr băi',
'_apartment_floor' => 'Etaj',
'_apartment_parking' => 'Loc de parcare'
];
foreach ($fields as $id => $label) {
woocommerce_wp_text_input([
'id' => $id,
'label' => $label,
'type' => 'text'
]);
}
echo '</div></div>';
}
// Salvare valori în baza de date
add_action('woocommerce_process_product_meta', 'save_apartment_fields');
function save_apartment_fields($post_id) {
$fields = ['_is_apartment', '_apartment_surface_useful', '_apartment_surface_balcony', '_apartment_rooms', '_apartment_bathrooms', '_apartment_floor', '_apartment_parking'];
foreach ($fields as $field) {
if (isset($_POST[$field])) {
update_post_meta($post_id, $field, sanitize_text_field($_POST[$field]));
} else {
delete_post_meta($post_id, $field);
}
}
}2️⃣ Afișarea Detaliilor Apartamentului în Pagina de Produs
📌 Codul complet:
add_filter('woocommerce_short_description', 'display_apartment_details', 5);
function display_apartment_details($short_description) {
if (is_product()) {
global $post;
if (get_post_meta($post->ID, '_is_apartment', true)) {
$details = '<style>
.apartment-details {
width: 100%;
margin-top: 20px;
font-size: 18px;
}
.apartment-details table {
width: 100%;
border-collapse: collapse;
background: #ffffff;
border-radius: 10px;
overflow: hidden;
box-shadow: 0px 4px 10px rgba(0,0,0,0.1);
}
.apartment-details th, .apartment-details td {
padding: 15px;
text-align: left;
border-bottom: 1px solid #ddd;
transition: all 0.3s ease-in-out;
}
.apartment-details tr:hover {
background: rgba(0, 153, 255, 0.1);
transform: scale(1.02);
box-shadow: 0px 5px 15px rgba(0, 153, 255, 0.3);
}
</style>';
$details .= '<div class="apartment-details"><table>';
$icons = [
'_apartment_surface_useful' => ['🏠', 'Suprafață', 'm²'],
'_apartment_surface_balcony' => ['🌅', 'Balcon', 'm²'],
'_apartment_rooms' => ['🛏️', 'Camere', ''],
'_apartment_bathrooms' => ['🛁', 'Băi', ''],
'_apartment_floor' => ['🏢', 'Etaj', ''],
'_apartment_parking' => ['🚗', 'Parcare', '']
];
foreach ($icons as $field => $icon) {
$value = get_post_meta($post->ID, $field, true);
if (!empty($value)) {
$details .= '<tr>
<th>' . $icon[0] . ' ' . $icon[1] . '</th>
<td style="text-align:right;">' . esc_html($value) . ' ' . $icon[2] . '</td>
</tr>';
}
}
$details .= '</table></div>';
return $short_description . $details;
}
}
return $short_description;
}3️⃣ Adăugarea Butoanelor pentru Contact, Hartă și Video
📌 Codul complet:
add_action('woocommerce_after_single_product_summary', 'custom_apartment_contact_buttons', 15);
function custom_apartment_contact_buttons() {
if (has_term('apartamente', 'product_cat')) {
echo '<script>
document.addEventListener("DOMContentLoaded", function() {
var detailsSection = document.querySelector(".apartment-details");
if (detailsSection) {
var buttonContainer = document.createElement("div");
buttonContainer.style.textAlign = "center";
buttonContainer.style.marginTop = "10px";
var contactButton = document.createElement("button");
contactButton.innerHTML = "📞 Contactați-ne ";
contactButton.id = "contactButton";
contactButton.style.background = "#e63946";
contactButton.style.color = "#fff";
contactButton.style.padding = "8px 12px";
contactButton.style.border = "none";
contactButton.style.cursor = "pointer";
contactButton.style.fontSize = "14px";
contactButton.style.borderRadius = "5px";
contactButton.style.display = "inline-block";
contactButton.style.marginRight = "10px";
buttonContainer.appendChild(contactButton);
detailsSection.insertAdjacentElement("afterend", buttonContainer);
}
});
</script>';
}
}🎉 Felicitări! Acum ai un sistem complet pentru listarea apartamentelor în WooCommerce, inclusiv stilizare avansată a tabelului și butoane interactive. Dacă ai întrebări, lasă un comentariu! 🚀
